ewimed
Design guidelines
Logo
Das Logo kann je nach Verwendungszweck in verschiedenen Varianten verwendet werden:
Logo-Varianten
Logo blau mit orangenem i-Punkt

Standard-Logo; wenn möglich wird dieses Logo verwendet.
Logo in weiß mit orangenem i-Punkt

Standard-Logo; wenn möglich wird dieses Logo verwendet.
Logo einfarbig schwarz, grau oder weiß
wird verwendet, wenn die 2-farbige Variante nicht möglich ist
Logo-Schutzzone

Im Bereich der Logo-Schutzzone dürfen keine weiteren / störnede Elemente platziert werden. Dies garantiert, dass das Logo richtig wirken kann.
Die Schutzzone beträgt jeweils die Breite bzw. die Höhe des d-s (hier orange dargestellt).
Farbwelten
Die Grundfarbe für die Gestaltung sind das ewimed blau und das ewimed orange, welche im Logo verwendet werden. Diese sind nur in ihrer vollen Sättigung (100 %) zu verwenden.
Das ewimed-orange dient dabei als das „i-Tüpfelchen“, wie es auch im Logo verwendet wird und um das Design mit kleinen Highlights zu unterstützen.
Bedeutung der Farben
Die Farbe blau steht für Vertrauen, Mitgefühl & Respekt, wohingegen mit der Farbe orange Werte wie Sicherheit, Ehrgeiz & Willenskraft verbunden werden.
Diese beiden Farben in Kombination spiegeln also genau die Werte wieder, für die das Unternehmen ewimed steht und welche man den Ärzten, Patienten & Angehörigen entgegenbringen möchte.
Farben für Bereiche
Um Dokumente und die Bereiche auf der Website besser voneinander differenzieren zu können, werden diese in unterschiedlichen Farben geführt. So weiß der User jederzeit, in welchem Bereich er sich befindet.
Klinik
Für den Klinikbereich werden eher kühlere, „klinische“ Farben verwendet:
Primärfarbe: hellblau
CMYK (50 | 15 | 10 | 0)
RGB (138 | 187 | 215)
#8ABBD7
80 %
#a1c8df
50 %
#c4ddeb
30 %
#dbeaf3
20 %
#e7f1f7
10 %
#f3f8fb
Sekundärfarbe: dunkelblau
CMYK (100 | 57 | 0 | 74)
RGB (0 | 35 | 70)
#002346
80 %
#324e6a
50 %
#7f91a2
30 %
#b2bdc7
20 %
#ccd3da
10 %
#e5e9ec
Sekundärfarbe: ewimed-blau
CMYK (100 | 57 | 0 | 38)
RGB (0 | 69 | 124)
#00457c
PANTONE 541 C
RAL 5002
Patienten & Angehörige
Für Patienten & Angehörige werden wärmere verwendet:
Primärfarbe: dunkelorange
CMYK (0 | 70 | 100 | 20)
RGB (200 | 88 | 4)
#c85804
80 %
#d37936
50 %
#e3ab81
30 %
#eeccb3
20 %
#f4ddcc
10 %
#f9eee5
Sekundärfarbe: hellorange
CMYK (0 | 25 | 40 | 0)
RGB (251 | 204 | 161)
#fbcca1
80 %
#fbd6b3
50 %
#fde5d0
30 %
#fdefe2
20 %
#fef4ec
10 %
#fef9f5
Sekundärfarbe: ewimed-blau
CMYK (100 | 57 | 0 | 38)
RGB (0 | 69 | 124)
#00457c
PANTONE 541 C
RAL 5002
Allgemeiner Bereich
Für Bereiche / Dokumente, die keinem Bereich zugeordnet werden können, werden die allgemeinen ewimed-Farben verwendet:
Sekundärfarbe: dunkelblau
CMYK (100 | 57 | 0 | 74)
RGB (0 | 35 | 70)
#002346
80 %
#324e6a
50 %
#7f91a2
30 %
#b2bdc7
20 %
#ccd3da
10 %
#e5e9ec
Sekundärfarbe: ewimed-blau
CMYK (100 | 57 | 0 | 38)
RGB (0 | 69 | 124)
#00457c
PANTONE 541 C
RAL 5002
Sekundärfarbe: ewimed-orange
CMYK (0 | 59 | 96 | 0)
RGB (240 | 127 | 19)
#f07f13
PANTONE 165 C
RAL 2004
Schriften
Die Standardschrift von ewimed ist die Source Sans Pro. Diese kann je nach Verwendungszweck in unterschiedlichen Schriftschnitten verwendet werden.
Source Sans Pro Light
Source Sans Pro Regular
Source Sans Pro Bold
Headlines werden grundsätzlich im ewimed-blau gesetzt. Für spezielle Highlights, kann auch eine Bereichsfarbe für die Schrift gewählt werden.
Für detailliertere Infos siehe auch Schriften (Print) oder Schriften (Website).
Ersatzschrift für z. B. Präsentationen und E-Mail-Verkehr ist Arial.
Bildsprache
Es sollen Bilder verwendet werden, die dem Leser Emotionen zeigen und nicht zu kühl wirken. Bei Image-Bildern sollten wenn möglich freundliche Gesichter oder eine freundliche / „willkommene“ Handlung gezeigt werden.
Bilder von Produkten sind entweder freigestellt oder auf relativ neutralem Hintergrund darzustellen. Für Imagebilder kann auch ein weicher Hintergrund mit blau / orangenem Verlauf verwendet werden, oder ein „auslaufender Hintergrund“.
Beispielbilder




Design-Elemente
Störer
Um bestimmte Elemente oder Textteile hervorzuheben, können diese in oder auf einem Störer platziert werden. Ein Störer kann als Rahmen oder als Fläche verwendet werden. Der Rahmen oder die Fläche haben die jeweilige Bereichsfarbe.
Hier können QR-Codes oder Hinweise platziert werden.
Eigenschaften
- 25° Neigung
- 5 mm Eckenradius
- bei Rahmen: Konturbreite 1 pt
Beispiele



Icons
Es gibt verschiedene Icons, die für die Kommunikation / Kontaktdaten verwendet werden und für die unterschiedlichen Produktkategorien. Die Icons können je nach Anwendungszweck in unterschiedlichen Farben verwendet werden. Hier sind die Bereichsfarben zu beachten.
Weitere Icons können je nach Bedarf erstellt werden. Es ist darauf zu achten, dass der Stil beibehalten wird.
Beispiel-Icons






Zeichnungen
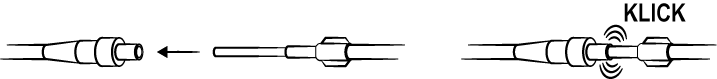
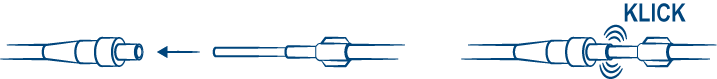
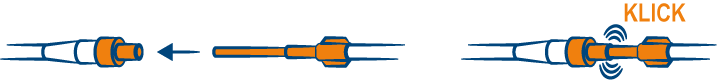
Die Produkt- und Anwendungszeichnungen werden je nach Einsatzgebiet in schwarz / weiß (z. B. Gebrauchsanweisungen) oder in Farbe (farbige Dokumente) dargestellt.
Die Kontur der farbigen Zeichnungen ist blau und die Handlung / Elemente, die im dazugehörigen Text beschrieben werden, können mit farbiger Füllung hervorgehoben werden.
Die Stärke der Kontur beträgt 2 Pt und es wird das Profil „Zeichenstil ewimed“ verwendet.
Das Profil kann wie folgt erstellt werden:
- Leere Zeichenfläche in Illustrator öffnen
- Ansicht > Raster einblenden
- Pfad zeichnen und mit dem Breitenwerkzeug die Enden auf die selbe Höhe ziehen und den Mittelpunkt der Linie doppelt so breit aufziehen wie die Enden
- Im Fenster Kontur unter Profil kann das erstelle Profil gespeichert werden.
Beispiel Zeichnung schwarz / weiß

Beispiel Zeichnung blau

Beispiel Zeichnung blau / orange

Zitat-Boxen
Aussagen von Patienten, Kunden, etc. werden in einer Zitat-Box eingefügt. Diese hat eine farbigen Umrahmung (Bereichsfarbe), mit “ (Anführungszeichen oben, ebenfalls in Bereichsfarbe & Schriftschnitt bold) in der oberen, rechten Ecke. Die Linie der Box berührt die Anführungszeichen nicht. Die Ecken der Box sind abgerundet.
Der Text, bzw. das Zitat wird in ewimed-blau geschrieben, Schriftschnitt bold, der Name + Beschreibung wir darunter in Italic in kleinerer Schriftgröße geschrieben. Vor und nach dem Namen + Beschreibung sind Halbgeviertstriche (Gedankenstriche) einzufügen.

QR-Codes
Es gibt 2 Varianten, um QR-Codes in das Design einzubinden:
- QR-Code im Kreis: QR-Codes können in einem Kreis platziert werden, mit dem Hinweis den Code zu scannen. Der Kreis & der Code haben dabei die jeweilige Bereichsfarbe
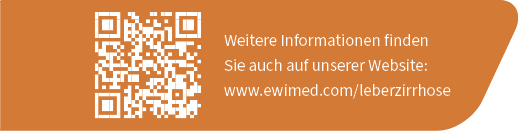
- QR-Code im Störer: QR-Codes werden von einer schrägen Box mit abgerundeten Ecken begleitet, die von der seitlichen Kante in die Seite reinragt. Die Box hat die jeweilige Bereichsfarbe. Der Code wird blau / weiß dargestellt und die mittleren Quadrate der Orientierungspunkte können eingefärbt werden. Mittig auf dem Code kann ein Icon auf einem farbigen Kreis platziert werden. Dabei muss darauf geachtet werden, dass der Kreis kleiner als ⅓ des Codes ist, da dieser sonst nicht mehr funktioniert. Neben dem QR-Code steht ein Text, der den Leser auffordert den Code zu scannen.
Der Störer kann einen farbigen Rahmen oder eine farbige Fläche haben. Der Code und die Schrift sind dann weiß.
QR-Code im Kreis

QR-Code im Störer


Tabellen & Trennlinien
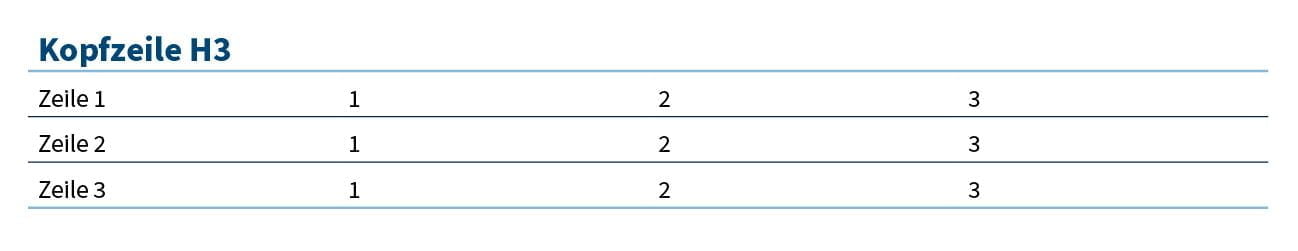
Tabellen

Tabellen-Titel in H3
Trennlinie unter Tabellentitel und Fußzeile in 1 Pt Primärfarbe,
die Linien der Zwischenzeilen in 0,5 Pt Sekundärfarbe 1.
Trennlinie

Trennlinien werden genutzt, um z. B. eine Fußzeile vom Inhalt, bei Gebrauchsanweisungen um Kapitel voneinander abzutrennen. Farbe: Sekundärfarbe 1.
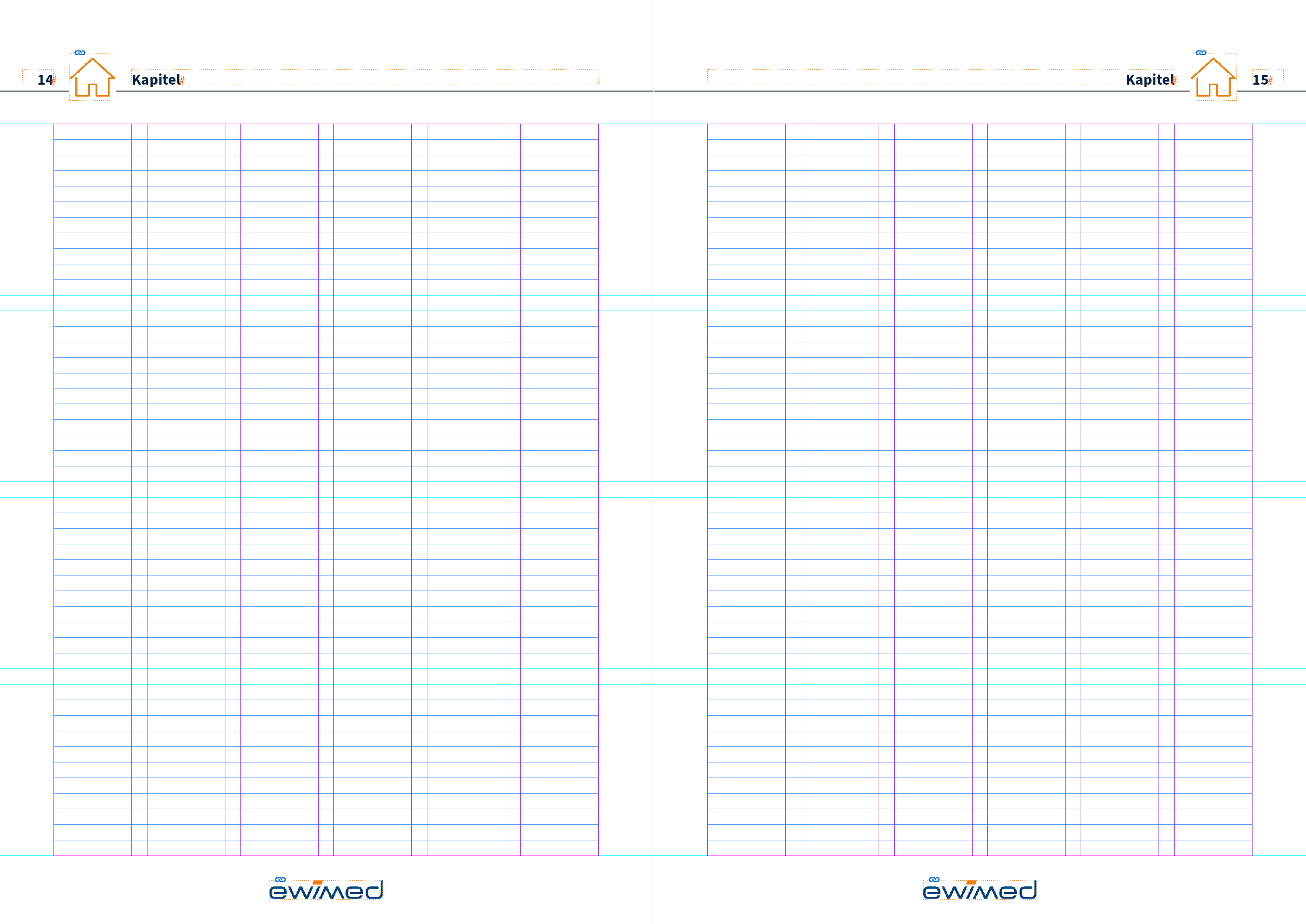
Gestaltungsraster
Da die Verbreitung von Dokumenten über die Website immer wichtiger wird, liegt der Fokus darauf die Dokumente sowohl für Print, als auch für die Darstellung am Bildschirm zu optimieren. Aus diesem Grund ist der Satzspiegel zentriert auf der Seite angelegt:
Schriften
Für alle Marketing-Materialien wird die Source Sans Pro in unterschiedlichen Schriftschnitten und -größen verwendet. Nachfolgend eine Aufführung, wie diese an welcher Stelle verwendet wird.
A4 Dokumente
H1: Source Sans Pro bold / 36 pt / ewimed-blau
H2: Source Sans Pro light / 18 pt / ewimed-blau
H3: Source Sans Pro bold / 14 pt / ewimed-blau
H4: Source Sans Pro regular / 12 pt / ewimed-blau
Text: Source Sans Pro regular / 10 pt / schwarz
Hinweißtext / Bildunterschrift: Source Sans Pro regular / 8 pt / ewimed-blau
Kapitel-Titel: Source Sans Pro bold / 80 pt / weiß
Kapitel-Text: Source Sans Pro regular / 10 pt / weiß
A5 Dokumente
H1: Source Sans Pro bold / 18 pt / ewimed-blau
H2: Source Sans Pro light / 14 pt / ewimed-blau
H3: Source Sans Pro bold / 12 pt / ewimed-blau
H4: Source Sans Pro regular / 12 pt / ewimed-blau
Text: Source Sans Pro regular / 10 pt / schwarz
Hinweißtext / Bildunterschrift: Source Sans Pro regular / 8 pt / ewimed-blau
Kapitel-Titel: Source Sans Pro bold / 50 pt / weiß
Kapitel-Text: Source Sans Pro regular / 10 pt / weiß
Cover & Rückseite
Cover
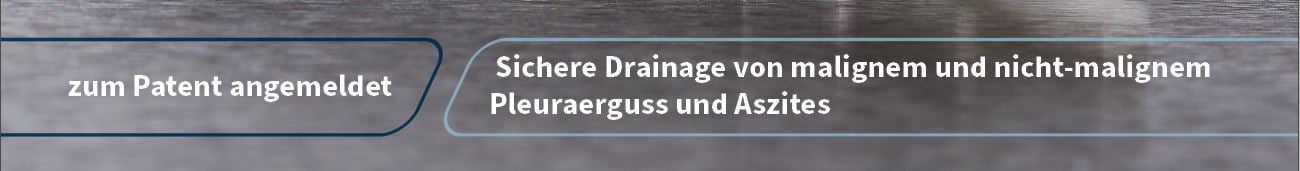
Headline + Subheadline
Der Titel der Broschüre wird auf einem farbigen Störer platziert. Der Störer hat jeweils die Primärfarbe des Bereiches. Darunter kann eine Subheadline stehen, diese ist aber nicht zwingend erforderlich.
Logo
Das Logo wird auf einem weißen Störer platziert. Die Stilelemente der Headline und des Logos überschneiden sich 5 mm.
Bild
Im Hintergrund wird ein vollflächiges Bild platziert, ohne Ränder. Es ist darauf zu achten, dass der Inhalt des Bildes gut zu erkennen ist und nicht zu viel von den Stilelementen / Titel verdeckt wird.
Rückseite
Die Rückseite ist eine Fläche in der jeweiligen Primärfarbe.
Logo
Das Logo wird in einem Störer platziert, der von links in die Seite ragt. Der Störer hat einen weißen Rahmen (1 pt). Der Störer hat dieselbe Größe, wie der Logo-Störer auf dem Cover. Dieser wird mittig auf der Seite platziert
Social Media Icons
Über der Fußzeile sind alle Social Media Icons in einem Störer platziert, die in dem jeweiligen Land verfügbar sind. Der Störer ist weiß und hat eine Kontur von 1 pt. Alle Icons sind in weiß darzustellen.
Fußzeile
Die Fußzeile wird durch eine farbige Linie (1 Pt) abgetrennt (Sekundärfarbe). Darunter stehen die Kontaktdaten von den Ländern, für die das Dokument bestimmt ist.
Dokumentenname
Der Dokumentenname wird um 90° gegen den Uhrzeigersinn gedreht und befindet sich mittig auf dem Linken Spaltenrand, bündig zur Trennlinie der Fußzeile. Die Schriftgröße beträgt 7 Pt, die Schriftfarbe ist weiß.
Kapitelseiten
Um ein neues Kapitel in einer Broschüre oder einem Katalog zu eröffnen kann eine Kapitelseite eingesetzt werden. Diese dient dem Leser zur Orientierung und signalisiert, dass nun ein Themenwechsel stattfindet.
Die Seite besteht aus einer farbigen Fläche in der Primärfarbe des weiligen Bereiches. In der Mitte wird ein Icon in der Sekundärfarbe platziert. Dieses Icon ist bei einem A4 Dokument 30 mm hoch.
Darunter befindet sich die Headlines des Kapitels und optional ein kurzer Einleitungstext. Beides wird zentriert ausgerichtet.
In der Fußzeile befindest sich das Logo in weiß-orange.
Inhaltsseiten
Der Satzspiegel ist wie im Kapitel „Gestaltungsraster“ beschrieben anzulegen.
Kolumnentitel
Im Kolumnentitel befindet sich auf der jeweils äußeren Seite die Seitenzahl in der Primärfarbe, dann das jeweilige Kapitel-Icon in Sekundärfarbe und zuletzt noch der Titel des Kapitels, ebenfalls in der Primärfarbe. Mit einer durchgezogenen Linie über die ganze Doppelseite in der Primärfarbe wird der Kolumnentitel vom Inhalt abgegrenzt.
Fußzeile
In der Fußzeile der Seite steht jeweils mittig das ewimed-Logo.

Gebrauchsanweisungen & Etiketten
Der Aufbau einer Gebrauchsanweisung ist derselbe, wie bei einem A5-Dokument. Jedoch werden Gebrauchsanweisungen & Etiketten in 1/0 Farbe (c) angelegt und gedruckt.
Website
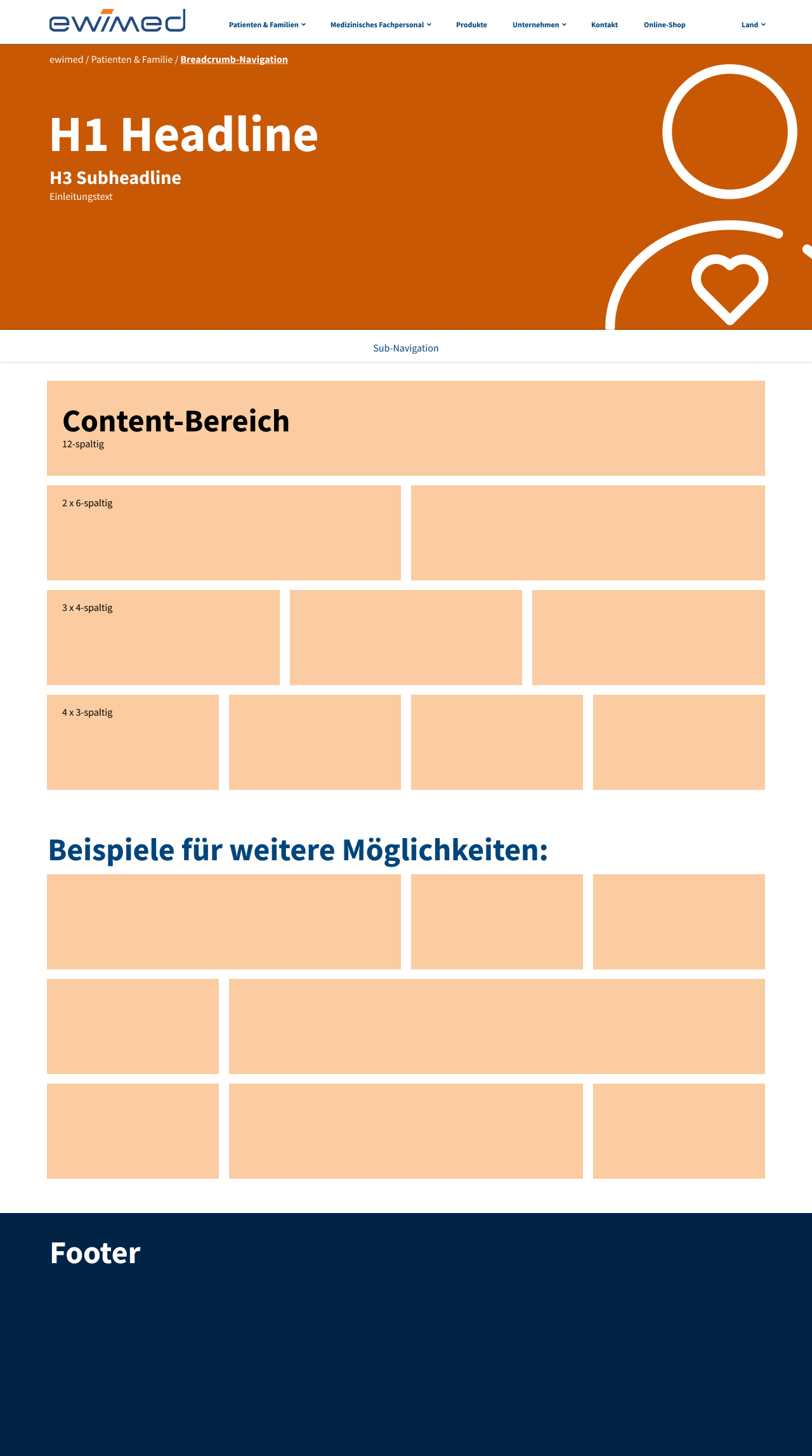
Aufbau
Der Aufbau für die Content-Seiten folgt immer demselben Schema:
- Main-Navigation
- Header:
- H1 Headline
- optional: H3 Subheadline
- optional: Einleitungstext
- auf der rechten Seite ist ein angeschnittenes Icon oder ein Bild über den gesamten Hintergrund des Headers
- wenn kein Bild, dann eine Farbfläche in der Primärfarbe
- Content-Bereich
- Footer
Das Layout für den Content basiert auf einem 12-spaltigen Raster. Die Elemente sind an diesem Raster auszurichten. Dabei können die Elemente über mehrere Spalten reichen (siehe Beispiele).

Interaktionselemente
Alles was klickbar ist, wird im ewimed-orange dargestellt. So weißt der User immer genau, welche Elemente klickbar sind & welche nicht. Es ist darauf zu achten, Elemente die keine Interaktion erlauben nicht in dieser Farbe darzustellen.
Buttons
Jede Seite hat ein bestimmtes Ziel, bzw. wird der User darauf gelenkt eine bestimmte Aktion auszuführen oder einen Button zu klicken. Für diese Buttons werden Primärbuttons verwendet, diese werden ausgefüllt dargestellt (siehe Beispiel rechts 1. Button).
Für weniger wichtige Aktionen werden Sekundärbuttons verwendet. Diese bestehen aus einem Rahmen und Text.
Die 3. Form von Verlinkungen sind Text-Verlinkungen. Es können auch einzelne Wörter in einem Text querverlinkt werden, auch diese werden im ewimed-orange dargestellt: Link
Labelling
Für Buttons werden sprechende Beschriftungen gewählt. Das heißt: wenn der User auf einen Button klickt, sollte im klar sein, auf welcher Seite er dann landet.
Es ist zu vermeiden, für alle Buttons „mehr erfahren“ zu vermeiden.
Ausnahmen
Wenn z. B. ein Text + Button auf einem Bild platziert wird, kann hier auch ein weißer Button verwendet wird, wenn dies zu einer besseren Erkennbarkeit führt.
Schriften
Desktop
H1: Source Sans Pro bold / 80 px / weiß
H2: Source Sans Pro bold / 50 px / ewimed-blau
H3: Source Sans Pro bold / 30 px / ewimed-blau
H4: Source Sans Pro bold / 20 px / ewimed-blau
p: Source Sans Pro regular / 16 px / schwarz / ZAB 25 pt
Mobile
H1: Source Sans Pro bold / 50 px / weiß
H2: Source Sans Pro bold / 30 px / ewimed-blau
H3: Source Sans Pro bold / 20 px / ewimed-blau
H4: Source Sans Pro bold / 16 px / ewimed-blau
p: Source Sans Pro regular / 16 px / schwarz / ZAB 25 pt
Headline
Fließtext